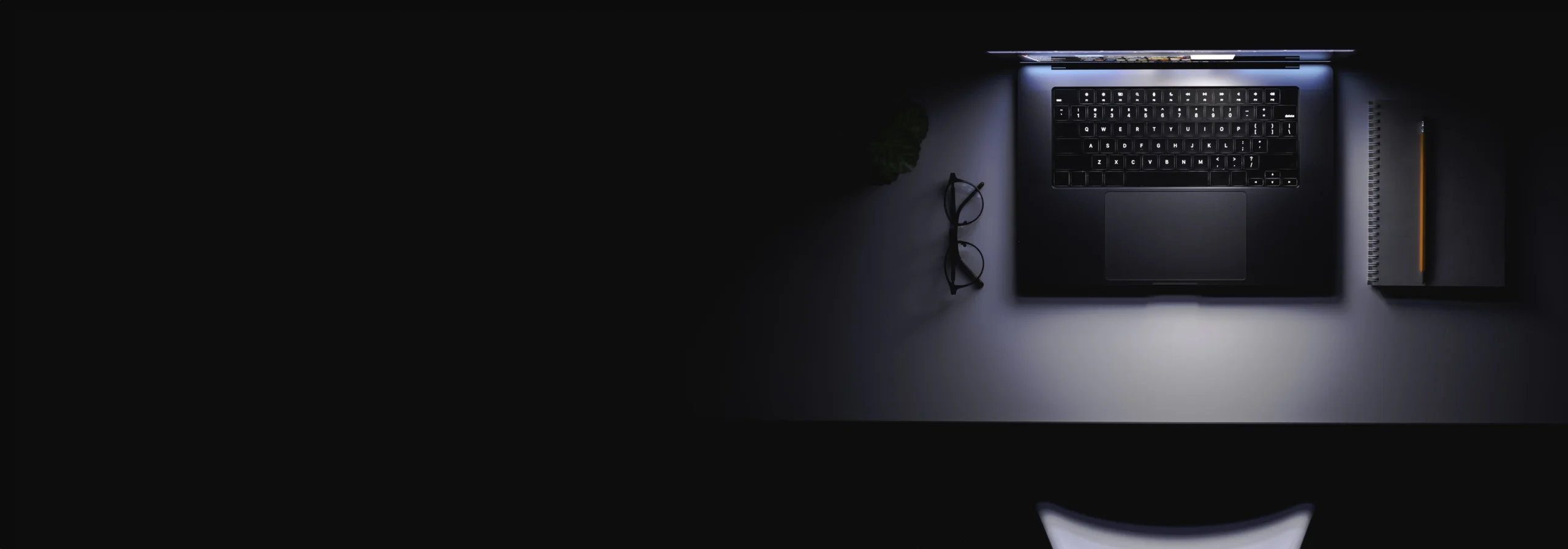
Dark Mode has become a cornerstone of modern user interface design, captivating users who appreciate its stylish, minimalist aesthetics and, of course, its eye-friendly benefits during nighttime browsing. It’s no longer a passing trend but a must-have feature in any design-focused application or website. If you’re curious about why Dark Mode is so popular and how to create sleek designs that cater to “night owls,” this post is for you.
The Appeal of Dark Mode
Dark Mode, also known as “night mode” or “dark theme,” is favored for its distinct advantages. For users, it offers reduced eye strain, prolonged battery life for OLED and AMOLED screens, and an overall elegant look. For designers and developers, it’s an opportunity to provide interfaces that feel modern and adaptive, appealing to users’ needs and preferences.In a world dominated by screen usage, it taps into the psychology of comfort and personalization. By giving users the option to switch between light and dark themes, brands foster accessibility and inclusivity, which are key to retaining customers.

Designing for Dark Mode
Implementing this mode isn’t just about flipping colors to their darker opposites. It requires thoughtful planning and execution to ensure readability, aesthetics, and functionality.
Here are some essential principles to keep in mind when designing for Dark Mode:
1. Focus on Contrast
The biggest pitfall of dark designs is poor contrast. Text and UI elements should always remain legible—avoid pure black (#000000) and white (#FFFFFF). Opt for dark greys and off-whites to reduce visual strain while achieving a balanced appearance.
2. Respect Vibrancy
Color accents play a critical role in retaining brand identity in Darker Mode. Subdued hues work best, but they should still maintain vibrancy against the overall dark background. Test color palettes extensively to achieve a harmonious feel.
3. Adapt Typography
Typography is often overlooked when switching to Dark Mode. Thin fonts may appear harder to read, so prioritize bold, clean fonts with appropriate spacing.
4. Test Across Devices and Platforms
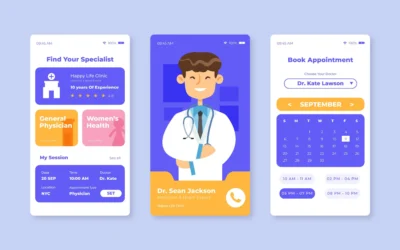
Dark webite may look different across devices and operating systems. Continuously test your design to achieve consistent results across platforms like iOS, Android, and desktop browsers.
Benefits for Night Owls
Night owls—those who work or browse late into the night—find Dark Mode particularly useful. Its reduced blue light exposure ensures less disruption to sleep cycles, while its sleek aesthetic creates a calming experience in low-light environments. By incorporating it, you’re catering to a growing demographic of users who value both form and function in their digital experiences.
The Future of Dark Mode
As user-centric design continues to evolve, Dark Mode will undoubtedly remain a defining feature of responsive and modern UIs. By leveraging its benefits and adhering to best design practices, brands can create engaging experiences that attract both night owls and trend-conscious users. Whether you’re designing a mobile app, a website, or even a smartwatch interface, it is the future—and the present. Start incorporating it into your projects today to stay ahead of the competition!